Entendendo emails responsivos e compatíveis com dispositivos móveis — Um guia prático

Lance Seu Negócio Online em Apenas 7 Dias
Em 2021, os dispositivos móveis responderam por 36,6% das aberturas de emails.
Infelizmente, estima-se que 7 em cada 10 pessoas excluem emails que não são exibidos corretamente em dispositivos móveis.
Isso é algo que sua empresa não pode se dar ao luxo, mas não se preocupe — estamos aqui para ajudá-lo a evitar isso.
Neste artigo, vamos mostrar a você:
Como otimizar seus emails para dispositivos móveis
As características de um email móvel
A melhor plataforma para começar.
Pronto? Vamos começar.
O que é um email compatível com dispositivos móveis?

Via: V12data.com
Um email compatível com dispositivos móveis, também chamado de mobile-friendly, é um email que é reduzido para exibir a mesma quantidade de conteúdo em um dispositivo móvel como em um notebook ou desktop.
Com 45% dos usuários cancelando a inscrição do recebimento de emails promocionais que não são adaptados para celulares, proporcionar uma excelente experiência do usuário (UX) é uma necessidade absoluta.
Seus emails também devem ser fáceis de navegar pelos usuários de dispositivos móveis.
A Wayfair oferece um ótimo exemplo de email responsivo para dispositivos móveis feito corretamente:

Versão para dispositivos móveis

Versão para desktop
(Fonte das imagens: Sleeknote.com)
O que faz este email para dispositivos móveis funcionar:
O botão de call to action (CTA) é claro, com uma cor contrastante e está situado logo abaixo do texto legível
O layout de coluna única ajuda tudo a caber na página.
Com estes fatores em mente, por que você deveria optar por designs compatíveis com dispositivos móveis?
Por que é importante ter emails compatíveis com dispositivos móveis?
Atualmente, existem mais de 6,5 bilhões de usuários de smartphones neste planeta.
85% destas pessoas usam seus smartphones para verificar seus emails.
O email marketing tem um retorno sobre investimentos de cerca de 4,200% (são US$ 42 no seu bolso para cada US$ 1 gasto).
Apenas olhando para estes 3 fatos, é fácil perceber por que campanhas de email voltadas para um público móvel são tão importantes.
Se você não criar emails responsivos, você certamente perderá os 45% dos clientes de email que mencionamos anteriormente.
Agora você deve estar se perguntando…
O que é um email responsivo?
Um email responsivo segue um modelo de design que responde automaticamente ao tamanho da tela do dispositivo em que é aberto.
Emails responsivos usam o que é chamado de “media query” para ajudar a redimensionar e ajustar sua mensagem conforme necessário para cada tamanho de tela.
As medias queries também alteram o layout do email, tamanhos de fontes, imagens e botões de CTA.
Isso se parece muito com o design normal para dispositivos móveis, o que levanta a questão…
Qual é a diferença entre um email compatível com dispositivos móveis e um email responsivo?
Emails responsivos exigem mais tempo e codificação para serem desenvolvidos, em comparação com emails compatíveis com dispositivos móveis.
Embora os templates de email móvel sejam mais fáceis de projetar, eles vêm com opções menos personalizáveis, em comparação com emails com design responsivo.
Há também um limite para os tipos de smartphones que suportam design responsivo.
Agora que você tem uma ideia de como esses tipos de emails funcionam, vamos voltar nossa atenção para as principais características de um email compatível com dispositivos móveis.
Quais são as características de um email compatível com dispositivos móveis?

Para deixar seus emails compatíveis com dispositivos móveis, você precisa ter o seguinte:
Linhas de assunto curtas
Em um desktop ou notebook, serão exibidos até 60 caracteres da sua linha de assunto.
Para que seu email seja compatível com dispositivos móveis, você não deve usar mais do que 25 a 30 caracteres em sua linha de assunto.
Também, lembre-se de manter suas linhas de assunto concisas e impactantes; caso contrário, seus emails podem nem ser abertos.
Layouts de coluna única
Como um telefone celular tem um espaço limitado para exibir seu email, um layout de coluna única/uma coluna seria o ideal.
Ele oferece maior compatibilidade com dispositivos móveis em comparação com um layout de várias colunas ou duas colunas.
Os usuários também não precisam dar zoom ou rolar para os lados para ver seu conteúdo, o que melhora o UX dos seus emails.
Tamanho de fonte maior
Os clientes usuários de desktop estão familiarizados com o tamanho normal de fonte de 10pt, mas, para dispositivos móveis, o tamanho mínimo de fonte não deve ser menor do que 12 a 14 pt.
Para os títulos de emails, não ultrapasse os 20-22 pt (muito alto e você corre o risco de que os filtros de email marquem seus emails como spam).
Não use fontes que pareçam complicadas, delicadas ou intrincadas — escolha uma família de fontes como Helvetica, Verdana, Arial, Georgia ou Roboto para facilitar a leitura.
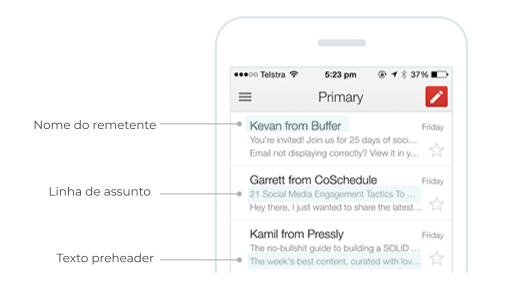
Texto preheader

Via: CampaignMonitor.com
Seu texto preheader é a primeira linha de copy em seu email que sustenta sua linha de assunto, fornecendo mais contexto para atrair seu leitor a abrir seu email.
Mantenha-o entre 30 e 40 caracteres para dispositivos móveis.
Como esta é a primeira linha que os usuários de celular vão ler, você também pode usar o preheader para lembretes ou para criar um link (por exemplo, “clique aqui para ver todos os nossos produtos” ou “adicione-nos à sua lista de remetentes seguros”).
Espaçamento padding entre ícones e texto
Para manter seu email compatível com dispositivos móveis, faça seus botões e ícones um pouco maiores e deixe aproximadamente 10 pixels de espaço ao redor ou entre qualquer área clicável.
Isso ajuda os usuários a navegar em seus emails com mais facilidade e evita cliques acidentais.
Também é aconselhável ajustar suas margens de 20 a 30 pixels ao redor da borda do email para que os dedos segurem o dispositivo sem que as informações principais sejam ocultadas.
CTAs claros e visíveis
Aumente seus botões de call-to-action para aproximadamente 44 x 44 pixels e coloque-os perto da parte superior do seu email (nos 250 pixels superiores) para facilitar a visibilidade.
Se você decidir colocar seu CTA na parte inferior do seu email, use cores contrastantes ou formas incomuns para destacá-lo.
Diga aos seus leitores o que você quer que eles façam, mantendo a mensagem do seu CTA clara e concisa, com no máximo 5 palavras (por exemplo, “clique para se inscrever” ou “ver meu carrinho de compras”).
6 dicas essenciais para criar emails para dispositivos móveis

É quase do conhecimento de todos que o seu branding (quem você é) e sua oferta (o valor em seu email) devem ser visíveis em qualquer design de email.
Mas o que mais você pode fazer para levar suas campanhas de email para o próximo nível?
Abaixo temos uma lista para ajudá-lo.
Mantenha seus emails com menos de 600 pixels de largura
Ao elaborar emails responsivos para desktops, você pode trabalhar com uma largura fixada entre 550 e 600 pixels (o padrão para a maioria dos emails de marketing e newsletters).
No entanto, ao criar emails para um design móvel, trabalhe até 320 pixels para garantir que seus emails caibam em telas pequenas.
Para dispositivos maiores como tablets e desktops, opte por exibições de emails de até 450 pixels, para acomodar ambos.
Teste seu email em vários dispositivos
Se seu email tiver problemas de exibição, seus usuários móveis podem perder a confiança em você e excluir seus emails ou enviá-los para a caixa de spam.
Para evitar isso, elabore no mínimo 2 modelos de email e teste-os em vários dispositivos (Android e IOS).
A Systeme.io é perfeita para isso porque conosco você também pode testar seus emails antes de enviá-los.
Evite barras de menu
Por mais atraente que pareça, não recomendamos que você adicione barras de menu ao seu design de email.
Isso pode fazer com que os usuários percam a atenção com a rolagem lateral.
Em vez disso, adicione links ou imagens ao corpo do seu email, se quiser que os usuários naveguem até suas landing pages.
Mantenha os emails pequenos
Ao adicionar elementos de design como GIFs ou imagens de fundo aos seus emails, tenha cuidado com o peso do arquivo do seu email.
Quanto mais pesados forem seus emails, mais tempo levará para baixá-los, o que pode fazer com que os usuários percam o interesse.
Emails normais baseados em texto, com poucas imagens, podem chegar a 100 KB antes de serem cortados.
Para emails mais pesados, recomendamos não ultrapassar 1MB para suas campanhas de email marketing.
Não exiba imagens grandes
Se você decidir usar imagens em suas campanhas de email, certifique-se que elas estejam compactadas antes de adicioná-las ao design do seu email.
Imagens compactadas permitem uma melhor UX porque reduzem a largura de banda necessária para carregá-las e também permitem que seus emails sejam carregados mais rapidamente.
Certos dispositivos de email, como smartphones Android, têm a visualização de imagens desativada por padrão — sempre adicione descrições de imagens (texto alternativo) para que os usuários saibam o que seria exibido.
Algumas dicas adicionais sobre imagens:
Não use imagens para CTAs (caso elas não carreguem)
Visualize seu email antes de enviá-lo e verifique se faz sentido, mesmo que nenhuma das imagens seja exibida.
Mantenha seu copy conciso
A otimização móvel para emails não se limita apenas às imagens; seu conteúdo também precisa atrair o cliente de email.
Mantenha o design do emailsimples e despoluído e concentre-se no essencial em sua mensagem. Evite o copy de email longo ou cheio de firulas.
Aqui estão algumas dicas para ajudá-lo a limitar o conteúdo do corpo do seu email sem diminuir a qualidade:
Quebre as paredes de texto em 1-2 parágrafos de frases
Incorpore conteúdo dinâmico para tornar seus emails mais pessoais
Use listas de marcadores, títulos e subtítulos para tornar seu conteúdo mais fácil de digerir
Incorpore calls-to-action fáceis de ver.
Agora que você sabe o que seu design de email precisa para se destacar, vamos dar uma olhada na plataforma perfeita para ajudar seu email marketing a alcançar novos patamares.
Systeme.io — a melhor ferramenta para criar emails para qualquer dispositivo móvel

Logo da Systeme.io
Elaborar emails para dispositivos móveis nunca foi tão fácil!
Com a Systeme.io, você terá acesso aos seguintes recursos de email marketing:
Emails ilimitados
Editor de email de arrastar e soltar
Designs responsivos para dispositivos móveis.

Editor visual de emails da Systeme.io (versão para dispositivos móveis)
Nosso software otimiza o design do seu email automaticamente para diferentes dispositivos.
Você pode categorizar seus inscritos e enviar emails personalizados para grupos específicos.
Os emails são totalmente integrados com o restante do nosso pacote de marketing digital e você pode monitorar seus emails e contatos com estatísticas detalhadas.
Por fim, você também pode configurar sequências de email automatizadas para suas campanhas de email marketing.
Para começar, você precisará ter uma conta da Systeme.io:
Faça o login e selecione “Emails [1] na barra de menu superior
Clique em “Newsletters” [2]
Selecione “Criar uma newsletter” [3] (se você quiser criar uma campanha de email marketing, basta clicar em “Campanhas”)

Como criar um email responsivo na Systeme.io
Insira o texto do assunto [1], seguido do nome do remetente [2] (nome da sua empresa ou seu nome)
O endereço de email do remetente será preenchido automaticamente com a conta de email vinculada à sua conta da Systeme.io.
Selecione “Editor visual” [3] e role a tela para baixo até o botão “Criar” [4]

Preenchimento das informações para a criação de um email na Systeme.io
Após clicar em “Criar”, o painel do editor será aberto. Uma vez aqui:
Selecione o ícone de telefone [1] para levá-lo à versão para móvel do seu email
Edite seu email usando nosso editor de arrastar e soltar
Quando estiver satisfeito com os resultados, selecione “Salvar mudanças” [2] e “Sair” [3]

Editor visual de emails para dispositivos móveis da Systeme.io
Você será levado ao nosso segundo painel visual, onde você pode ver como seu email ficará quando estiver concluído.
Você pode optar por adicionar tags de clientes ou simplesmente salvar seu email e enviar um teste para si mesmo.

Visualize seu email e envie um teste para si mesmo
A diversão não para por aí!
Como uma ferramenta all-in-one de expansão de negócios, nós também oferecemos alguns recursos adicionaispara ajudar a expandir seu negócio online.
Então, o que tudo isso custará para você?
Preços da Systeme.io

Preços dos planos da Systeme.io
Você pode começar conosco totalmente sem custos!
Nós nem mesmo pedimos os dados do seu cartão de crédito quando você faz seu cadastro em nosso plano gratuito, que é gratuito para sempre.
Nosso plano gratuito inclui:
Espaço para até 2 mil contatos
1 regra de automação, fluxo de trabalho, tag de cliente e campanha de email
1 domínio customizado e 1 teste A/B
1 upsell em 1-clique, order bump e cupom de desconto
3 funis de vendas (incluindo acesso a funis com prazo)
10 etapas nos funis de vendas
1 blog e 1 curso online.
Se seu negócio está pronto para o próximo passo, nossos planos Startup (R$ 114/mês) e Webinar (R$ 199,90/mês) são perfeitos quando se trata de tecnologia de emails para celular.
Estes planos oferecem espaço para até 5 e 10 mil clientes, respectivamente.
Você também terá acesso à migração gratuita da web (nos planos anuais a partir do plano Startup) e webinars (plano Webinar).
Agora que você aprendeu como criar um email móvel para diferentes dispositivos, vamos responder algumas perguntas sobre emails responsivos-compatíveis com dispositivos móveis.
Perguntas e respostas sobre emails responsivos e compatíveis com dispositivos móveis
Sim. O aplicativo Gmail começou a oferecer suporte ao design responsivo em seus emails a partir de setembro de 2016.
O Outlook seguiu o exemplo em fevereiro de 2017 ao oferecer suporte a modelos de email responsivos para seus clientes de webmail.
Para Gmail/macOS/Outlook:
1. Escreva seu email (com o código correto) em um editor HTML.
2. Salve-o em seu HD.
3. Abra-o em um navegador na internet (para garantir que tudo esteja certo) e copie e cole o novo código na mensagem de email do respectivo provedor de serviços de email.
Para Thunderbird:
1. Escreva seu email em um editor HTML.
2. Copie-o.
3. No Thunderbird, vá até Escrever > Inserir > HTML.
4. Cole o código e selecione Inserir.
Mantenha o tamanho da sua imagem/logotipo pequeno. Use um design de template vertical para logotipos mais amplos e um design horizontal para logotipos menores.
Se sua empresa tem um endereço longo, divida-o em 2 ou 3 linhas e use texto clicável como "Envie-me um email" ou “Visualizar site” em vez de digitar o endereço completo.
Uma ótima plataforma para ajudar com o exemplo acima é a Email Signature Rescue.
Excluindo o Outlook e o Gmail como principais concorrentes, aqui estão 4 outros aplicativos para escolher:
1. Protonmail
2. Spark
3. MyMail
4. Nine
Para uma visão mais profunda desses aplicativos, clique aqui.
A partir de 2018, seus dispositivos móveis iPhone e Android padrão vinham com uma largura de tela de email de 375px.
Outros dispositivos, como o Micromax Bolt Supreme ou o Vodafone Smart 7, oferecem uma largura máxima de cerca de 320px.
Conclusão
Elaborar o melhor modelo de email compatível com dispositivos móveis ou email responsivo tem tudo a ver com obter as proporções de layout ideais para dispositivos de tela pequena.
Mas não é aí que as coisas terminam.
Se você quer que seus clientes de email continuem felizes com seu negócio, você precisa garantir que os designs da sua landing page e do seu site proporcionem a melhor UX para dispositivos móveis.
Deixe que o plano gratuito da Systeme.io te ajude a alcançar isso.
Se você gostaria de alcançar o máximo, nosso plano Ilimitado está disponível por apenas R$ 414,40/mês e oferece (você adivinhou) todos os recursos ilimitados!
Estamos falando de webinars, domínios customizados e uma sessão individual de coaching.
Tudo o que você precisa fazer é se inscrever.
Com a Systeme.io, o céu não é o limite, sua imaginação é!
Outros artigos sobre email marketing:
- Como escrever uma newsletter de email em apenas 7 passos fáceis
- Um guia passo a passo fácil para incorporar GIFs em seus emails
- Bounces no email marketing: 5 passos simples para reduzir soft bounces
- Guia fácil para criar funis de email marketing
- Como determinar o custo da sua campanha de email marketing
Download the book

Obtenha este guia gratuito
O Novo Sistema para Lançar
um Negócio Online
O que você vai aprender:
Como começar seu primeiro negócio online em 7 dias
Como dominar uma habilidade online de alto retorno
Os segredos para escalar seu negócio para o próximo nível
Nós ODIAMOS spam. Seu endereço de email está 100% seguro.
© systeme.io. Todos os direitos reservados.
© systeme.io. Todos os direitos reservados.





